- LocaleProvider 国际化
- 使用
- 增加语言包
- 其他国际化需求
- 代码演示
- 国际化
- 所有组件
- 使用
- API
LocaleProvider 国际化
为组件内建文案提供统一的国际化支持。
使用
LocaleProvider 使用 Vue 的 provide/inject 特性,只需在应用外围包裹一次即可全局生效。
<template><a-locale-provider :locale="zh_CN"><App /></a-locale-provider></template><script>import zh_CN from 'ant-design-vue/lib/locale-provider/zh_CN';import moment from 'moment';import 'moment/locale/zh-cn';moment.locale('zh-cn');export default {data() {return {zh_CN,}}}</script>
我们提供了英语,中文,俄语,法语,德语等多种语言支持,所有语言包可以在 这里 找到。
注意:如果你需要使用 UMD 版的 dist 文件,应该引入 antd/dist/antd-with-locales.js,同时引入 moment 对应的 locale,然后按以下方式使用:
<template><a-locale-provider :locale="locales.en_US"><App /></a-locale-provider></template><script>const { LocaleProvider, locales } = window.antd;</script>
增加语言包
如果你找不到你需要的语言包,欢迎你在 英文语言包 的基础上创建一个新的语言包,并给我们 Pull Request。
其他国际化需求
本模块仅用于组件的内建文案,若有业务文案的国际化需求,建议使用 vue-i18n
代码演示

国际化
用 LocaleProvider 包裹你的应用,并引用对应的语言包。
<template><a-locale-provider :locale="zhCN"><a-pagination :defaultCurrent="1" :total="50" showSizeChanger /></a-locale-provider></template><script>// you should use import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN';import zhCN from 'ant-design-vue/locale-provider/zh_CN';export default {data(){return {zhCN,}}}</script>

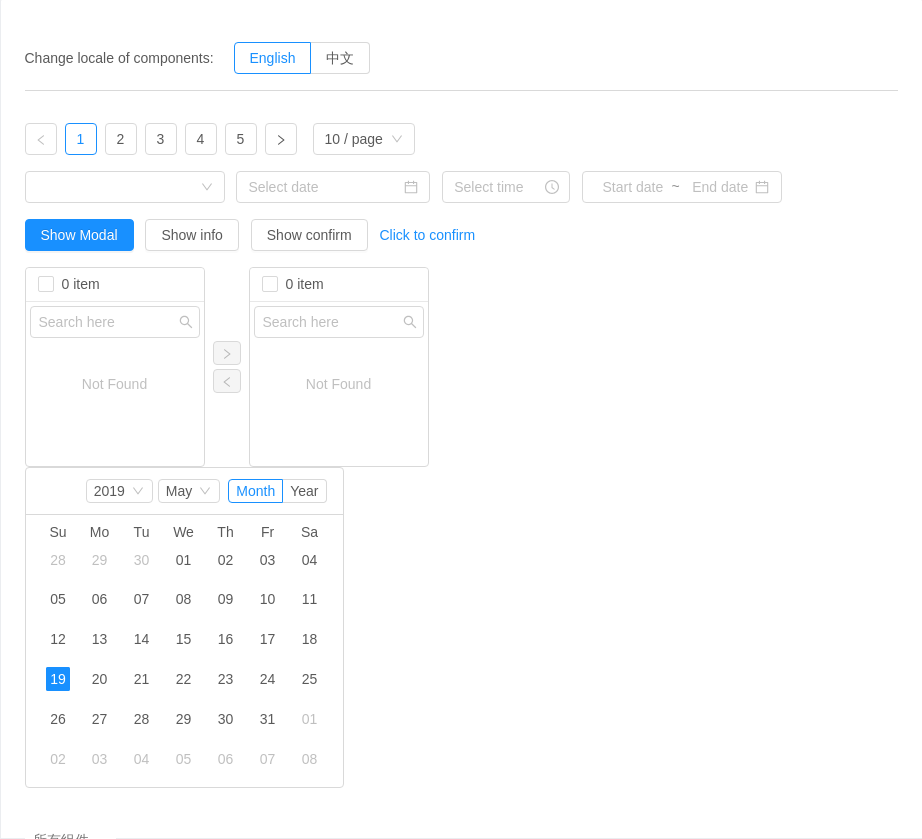
所有组件
此处列出 Ant Design 中需要国际化支持的组件,你可以在演示里切换语言。
<template><div><div class="change-locale"><span :style="{ marginRight: '16px' }">Change locale of components: </span><a-radio-group :defaultValue="null" @change="changeLocale"><a-radio-button key="en" :value="null">English</a-radio-button><a-radio-button key="cn" :value="zhCN">中文</a-radio-button></a-radio-group></div><a-locale-provider :locale="locale"><div class="locale-components" :key="(!!locale).toString()"> <!-- HACK: just refresh in production environment--><div class="example"><a-pagination :defaultCurrent="1" :total="50" showSizeChanger /></div><div class="example"><a-select showSearch style="width: 200px"><a-select-option value="jack">jack</a-select-option><a-select-option value="lucy">lucy</a-select-option></a-select><a-date-picker /><a-time-picker /><a-range-picker style=" width: 200px " /></div><div class="example"><a-button type="primary" @click="showModal">Show Modal</a-button><a-button @click="info">Show info</a-button><a-button @click="confirm">Show confirm</a-button><a-popconfirm title="Question?"><a href="#">Click to confirm</a></a-popconfirm></div><div className="example"><a-transfer:dataSource="[]"showSearch:targetKeys="[]":render="item => item.title"/></div><div :style="{ width: '319px', border: '1px solid #d9d9d9', borderRadius: '4px' }"><a-calendar :fullscreen="false" :value="moment()" /></div><a-modal title="Locale Modal" v-model="visible"><p>Locale Modal</p></a-modal></div></a-locale-provider></div></template><script>// you should use import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN'import zhCN from 'ant-design-vue/locale-provider/zh_CN';import { Modal } from 'ant-design-vue';import moment from 'moment';import 'moment/locale/zh-cn';moment.locale('en');const columns = [{title: 'Name',dataIndex: 'name',filters: [{text: 'filter1',value: 'filter1',}],}, {title: 'Age',dataIndex: 'age',}];export default {data() {return {visible: false,locale: null,zhCN,}},methods: {moment,showModal() {this.visible = true;},hideModal() {this.visible = false;},info() {Modal.info({title: 'some info',content: 'some info',});},confirm() {Modal.confirm({title: 'some info',content: 'some info',});},changeLocale(e) {const localeValue = e.target.value;this.locale = localeValueif (!localeValue) {moment.locale('en');} else {moment.locale('zh-cn');}},}}</script><style scoped>