- TimePicker 时间选择框
- 何时使用
- 代码演示
- 12 小时制
- 附加内容
- 基本
- 禁用
- 选择时分
- 步长选项
- 三种大小
- 受控组件
- 后缀图标
- API
- 事件
- 方法
TimePicker 时间选择框
输入或选择时间的控件。
何时使用
当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。
代码演示

12 小时制
12 小时制的时间选择器,默认的 format 为 h:mm:ss a。
<template><div><a-time-picker use12Hours @change="onChange" /><a-time-picker use12Hours format="h:mm:ss A" @change="onChange" /><a-time-picker use12Hours format="h:mm a" @change="onChange" /></div></template><script>export default {methods: {onChange(time, timeString){console.log(time, timeString);}},}</script>

附加内容
在 TimePicker 选择框底部显示自定义的内容。
<template><div><a-time-picker @openChange="handleOpenChange" :open="open"><a-button slot="addon" slot-scope="panel" size="small" type="primary" @click="handleClose">Ok {{panel.prefixCls}}</a-button></a-time-picker><a-time-picker :open.sync="open2"><a-button slot="addon" size="small" type="primary" @click="handleClose">Ok</a-button></a-time-picker></div></template><script>import moment from 'moment';export default {data() {return {open: false,open2: false,}},methods: {handleOpenChange(open){console.log('open', open);this.open = open},handleClose(){this.open = falsethis.open2 = false},},}</script>

基本
点击 TimePicker,然后可以在浮层中选择或者输入某一时间。
<template><a-time-picker @change="onChange" :defaultOpenValue="moment('00:00:00', 'HH:mm:ss')" /></template><script>import moment from 'moment';export default {methods: {moment,onChange(time, timeString){console.log(time, timeString);}},}</script>

禁用
禁用时间选择。
<template><a-time-picker :defaultValue="moment('12:08:23', 'HH:mm:ss')" disabled /></template><script>import moment from 'moment';export default {methods: {moment,}}</script>

选择时分
TimePicker 浮层中的列会随着 format 变化,当略去 format 中的某部分时,浮层中对应的列也会消失。
<template><a-time-picker :defaultValue="moment('12:08', 'HH:mm')" format="HH:mm" /></template><script>import moment from 'moment';export default {methods: {moment,},}</script>

步长选项
可以使用 hourStep minuteStep secondStep 按步长展示可选的时分秒。
<template><a-time-picker :minuteStep="15" :secondStep="10" /></template>

三种大小
三种大小的输入框,大的用在表单中,中的为默认。
<template><div><a-time-picker :defaultValue="moment('12:08:23', 'HH:mm:ss')" size="large" /><a-time-picker :defaultValue="moment('12:08:23', 'HH:mm:ss')" /><a-time-picker :defaultValue="moment('12:08:23', 'HH:mm:ss')" size="small" /></div></template><script>import moment from 'moment';export default {methods: {moment,},}</script>

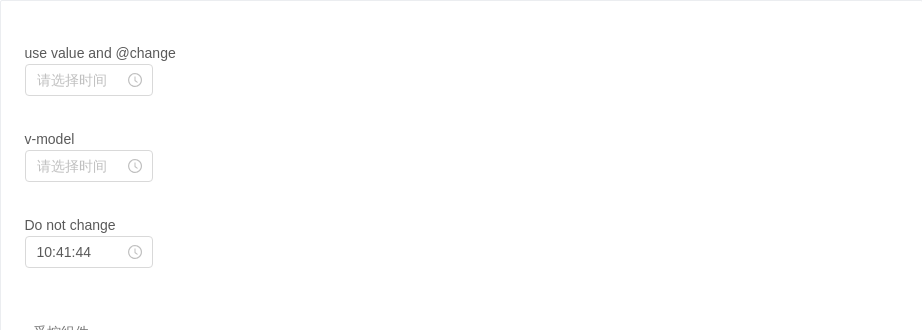
受控组件
value 和 onChange 需要配合使用。也可以直接使用v-model。
<template><div><p>use value and @change</p><a-time-picker @change="onChange" :value="value" /><br/><br/><p>v-model</p><a-time-picker v-model="value" /><br/><br/><p>Do not change</p><a-time-picker :value="value2" /></div></template><script>import moment from 'moment';export default {data(){return {value: null,value2: moment(),}},methods: {onChange(time,){console.log(time);this.value = time;}},}</script>

后缀图标
点击 TimePicker,然后可以在浮层中选择或者输入某一时间。
<template><a-time-picker @change="onChange" :defaultOpenValue="moment('00:00:00', 'HH:mm:ss')"><a-icon type="smile" slot="suffixIcon"/></a-time-picker></template><script>import moment from 'moment';export default {methods: {moment,onChange(time, timeString){console.log(time, timeString);}},}</script>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| addon | 选择框底部显示自定义的内容 | slot | slot-scope | 无 |
| allowEmpty | 是否展示清除按钮 | boolean | true |
| autoFocus | 自动获取焦点 | boolean | false |
| clearText | 清除按钮的提示文案 | string | clear |
| defaultOpenValue | 当 defaultValue/value 不存在时,可以设置面板打开时默认选中的值 | moment | moment() |
| defaultValue | 默认时间 | moment | 无 |
| disabled | 禁用全部操作 | boolean | false |
| disabledHours | 禁止选择部分小时选项 | function() | 无 |
| disabledMinutes | 禁止选择部分分钟选项 | function(selectedHour) | 无 |
| disabledSeconds | 禁止选择部分秒选项 | function(selectedHour, selectedMinute) | 无 |
| format | 展示的时间格式 | string | "HH:mm:ss" |
| getPopupContainer | 定义浮层的容器,默认为 body 上新建 div | function(trigger) | 无 |
| hideDisabledOptions | 隐藏禁止选择的选项 | boolean | false |
| hourStep | 小时选项间隔 | number | 1 |
| inputReadOnly | 设置输入框为只读(避免在移动设备上打开虚拟键盘) | boolean | false |
| minuteStep | 分钟选项间隔 | number | 1 |
| open(.sync) | 面板是否打开 | boolean | false |
| placeholder | 没有值的时候显示的内容 | string | "请选择时间" |
| popupClassName | 弹出层类名 | string | '' |
| secondStep | 秒选项间隔 | number | 1 |
| suffixIcon | 自定义的选择框后缀图标 | string | VNode | slot | - |
| use12Hours | 使用 12 小时制,为 true 时 format 默认为 h:mm:ss a | boolean | false |
| value(v-model) | 当前时间 | moment | 无 |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 时间发生变化的回调 | function(time: moment, timeString: string): void |
| openChange | 面板打开/关闭时的回调 | (open: boolean): void |
方法
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
