- 单选框
- 何时使用
- 代码演示
- 基本
- 不可用
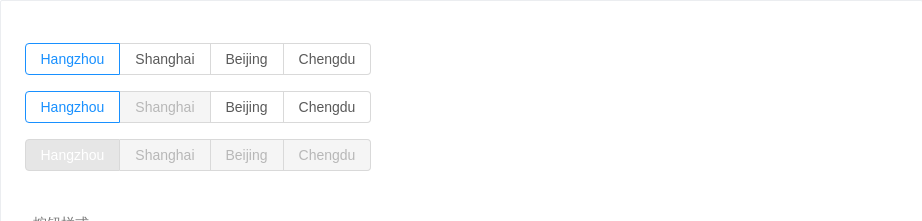
- 按钮样式
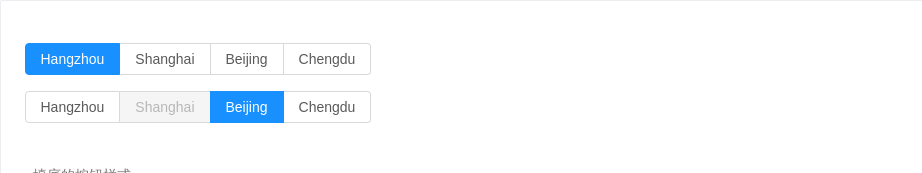
- 填底的按钮样式
- RadioGroup 垂直
- RadioGroup 组合 - 配置方式
- 单选组合 - 配合 name 使用
- 单选组合
- 大小
- API
- Radio
- RadioGroup
- RadioGroup 事件
- 方法
- Radio
- Radio
单选框
单选框。
何时使用
- 用于在多个备选项中选中单个状态。
- 和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。
代码演示

基本
最简单的用法。
<template><a-radio>Radio</a-radio></template>

不可用
Radio 不可用。
<template><div><a-radio :defaultChecked="false" :disabled="disabled">Disabled</a-radio><br /><a-radio defaultChecked :disabled="disabled">Disabled</a-radio><div :style="{ marginTop: 20 }"><a-button type="primary" @click="toggleDisabled">Toggle disabled</a-button></div></div></template><script>export default {data () {return {disabled: true,}},methods: {toggleDisabled () {this.disabled = !this.disabled},},}</script>

按钮样式
按钮样式的单选组合。
<template><div><div><a-radio-group @change="onChange" v-model="value"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div><div :style="{ marginTop: '16px' }"><a-radio-group @change="onChange" defaultValue="a"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b" disabled>Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div><div :style="{ marginTop: '16px' }"><a-radio-group disabled @change="onChange" defaultValue="a"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div></div></template><script>export default {data () {return {value: 'a',}},methods: {onChange (e) {console.log(`checked = ${e.target.value}`)},},}</script>

填底的按钮样式
实色填底的单选按钮样式。
<template><div><div><a-radio-group defaultValue="a" buttonStyle="solid"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div><div :style="{ marginTop: '16px' }"><a-radio-group defaultValue="c" buttonStyle="solid"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b" disabled>Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div></div></template>

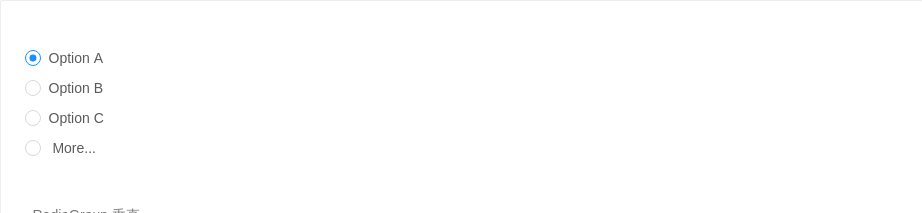
RadioGroup 垂直
垂直的 RadioGroup,配合更多输入框选项。
<template><a-radio-group @change="onChange" v-model="value"><a-radio :style="radioStyle" :value="1">Option A</a-radio><a-radio :style="radioStyle" :value="2">Option B</a-radio><a-radio :style="radioStyle" :value="3">Option C</a-radio><a-radio :style="radioStyle" :value="4">More...<a-input v-if="value === 4" :style="{ width: 100, marginLeft: 10 }" /></a-radio></a-radio-group></template><script>export default {data () {return {value: 1,radioStyle: {display: 'block',height: '30px',lineHeight: '30px',},}},methods: {onChange (e) {console.log('radio checked', e.target.value)},},}</script>

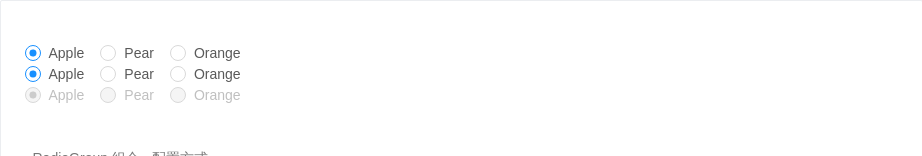
RadioGroup 组合 - 配置方式
通过配置 options 参数来渲染单选框。
<template><div><a-radio-group :options="plainOptions" @change="onChange1" :defaultValue="value1" /><br /><a-radio-group :options="options" @change="onChange2" v-model="value2" /><br /><a-radio-group :options="optionsWithDisabled" disabled @change="onChange3" v-model="value3" /></div></template><script>const plainOptions = ['Apple', 'Pear', 'Orange']const options = [{ label: 'Apple', value: 'Apple' },{ label: 'Pear', value: 'Pear' },{ label: 'Orange', value: 'Orange' },]const optionsWithDisabled = [{ label: 'Apple', value: 'Apple' },{ label: 'Pear', value: 'Pear' },{ label: 'Orange', value: 'Orange', disabled: false },]export default {data () {return {plainOptions,options,optionsWithDisabled,value1: 'Apple',value2: 'Apple',value3: 'Apple',}},methods: {onChange1 (e) {console.log('radio1 checked', e.target.value)},onChange2 (e) {console.log('radio2 checked', e.target.value)},onChange3 (e) {console.log('radio3 checked', e.target.value)},},}</script>

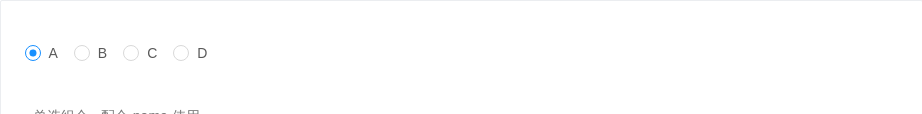
单选组合 - 配合 name 使用
可以为 RadioGroup 配置 name 参数,为组合内的 input 元素赋予相同的 name 属性,使浏览器把 RadioGroup 下的 Radio 真正看作是一组(例如可以通过方向键始终在同一组内更改选项)。
<template><a-radio-group name="radioGroup" :defaultValue="1"><a-radio :value="1">A</a-radio><a-radio :value="2">B</a-radio><a-radio :value="3">C</a-radio><a-radio :value="4">D</a-radio></a-radio-group></template>

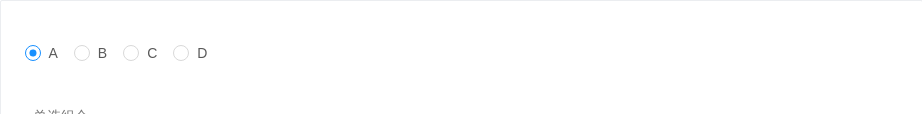
单选组合
一组互斥的 Radio 配合使用。
<template><div><a-radio-group @change="onChange" v-model="value"><a-radio :value="1">A</a-radio><a-radio :value="2">B</a-radio><a-radio :value="3">C</a-radio><a-radio :value="4">D</a-radio></a-radio-group></div></template><script>export default {data () {return {value: 1,}},methods: {onChange (e) {console.log('radio checked', e.target.value)},},}</script>

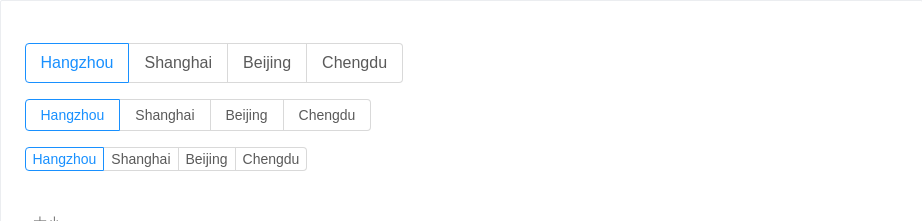
大小
大中小三种组合,可以和表单输入框进行对应配合。
<template><div><div><a-radio-group defaultValue="a" size="large"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div><div :style="{ marginTop: '16px' }"><a-radio-group defaultValue="a"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div><div :style="{ marginTop: '16px' }"><a-radio-group defaultValue="a" size="small"><a-radio-button value="a">Hangzhou</a-radio-button><a-radio-button value="b">Shanghai</a-radio-button><a-radio-button value="c">Beijing</a-radio-button><a-radio-button value="d">Chengdu</a-radio-button></a-radio-group></div></div></template>
API
Radio
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| autoFocus | 自动获取焦点 | boolean | false |
| checked | 指定当前是否选中 | boolean | false |
| defaultChecked | 初始是否选中 | boolean | false |
| value | 根据 value 进行比较,判断是否选中 | any | - |
RadioGroup
单选框组合,用于包裹一组 Radio。
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认选中的值 | any | - |
| disabled | 禁选所有子单选器 | boolean | false |
| name | RadioGroup 下所有 input[type="radio"] 的 name 属性 | string | - |
| options | 以配置形式设置子元素 | string[] | Array<{ label: string value: string disabled?: boolean }> | - |
| size | 大小,只对按钮样式生效 | large | default | small | default |
| value(v-model) | 用于设置当前选中的值 | any | - |
| buttonStyle | RadioButton 的风格样式,目前有描边和填色两种风格 | outline | solid | outline |
RadioGroup 事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 选项变化时的回调函数 | Function(e:Event) |
方法
Radio
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
