- 头像 Avatar
- 头像类型
- 1 图标头像(Icon)
- 2 图片头像
- 3 open-data
- 头像形状
- 示例代码
- 头像尺寸
- 示例代码
- 头像和文本
- 示例代码
- 头像属性(Avatar Attributes)
- 头像事件(Avatar Events)
- 头像类型
头像 Avatar
用来展示用户或事物。
头像类型
组件支持三种类型,Icon、图片以及open-data,三种类型的优先级依次是open-data、Icon和图片。
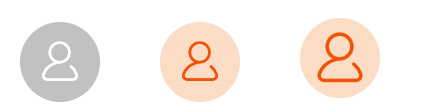
1 图标头像(Icon)
用于显示图标,默认为头像大小的50%。
通过icon属性设置显示图标类型,可配置图标类型同Icon组件一致,
可使用icon-style修改icon的颜色和大小;语法同设置行内样式一致,支持属性为:size和color。
示例代码

<l-avatar size="80" icon="user" /><l-avatar l-class="avatar-bg" icon-style="color:#5bf320;size:50" size="80" icon="user" /><l-avatar l-class="avatar-bg" size="80" icon="user" icon-style="color:#5bf320" />
2 图片头像
用于显示本地图片或者网络图片,通过src属性设置,你还可以通过mode属性来设置图片的裁剪方式。
mode属性值可参考小程序image组件
示例代码

<l-avatar src="/images/view/default-image.jpg" /><l-avatar src="http://img3.a0bi.com/upload/ttq/20161015/1476518118768.png" />
3 open-data
用于展示当前用户的微信头像和昵称
open-data接收数组,通过传入userAvatarUrl、userNickName控制显示用户头像和昵称。

<l-avatar open-data="{{['userAvatarUrl','userNickName']}}" />
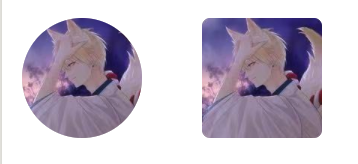
头像形状
通过在<l-avatar/>设置shape属性来指定头像形状,有两种形状可选,分别为circle和squre, 默认值为circle。同时,支持通过外部样式类l-class修改头像的样式。
示例代码

<l-avatar shape="circle" src="/images/view/default-image.jpg" /><l-avatar shape="square" src="/images/view/default-image.jpg" />
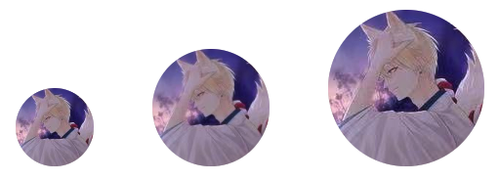
头像尺寸
通过在<l-avatar/>设置size属性来设置头像的大小,单位为rpx;
示例代码

<l-avatar size="80" src="/images/view/default-image.jpg" /><l-avatar size="120" src="/images/view/default-image.jpg" /><l-avatar size="160" src="/images/view/default-image.jpg" />
头像和文本
通过设置text属性来显示文本,并且可以通过placement属性控制头像与文本的相对位置,默认为right,可设置left、right、top、bottom四种位置。
同时,支持通过外部样式类l-class-text修改文本的样式。
示例代码

<l-avatar text="月野君" placement="bottom" src="/images/view/default-image.jpg" /><l-avatar text="月野君" placement="right" src="/images/view/default-image.jpg" /><l-avatar text="月野君" placement="top" src="/images/view/default-image.jpg" /><l-avatar text="月野君" placement="left" src="/images/view/default-image.jpg" />
头像属性(Avatar Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| l-class | 覆盖头像组件的头像区域样式 | String | - | - |
| l-class-text | 覆盖头像组件中文本的样式 | String | - | - |
| size | 设置头像大小 | Number | - | 120 * 120 |
| shape | 设置头像形状 | String | square、 circle | circle |
| src | 显示的头像地址,支持本地或网络图片 | String | - | - |
| mode | 图片缩放裁剪模式 | String | 见小程序image组件 | scaleToFill |
| icon | 设置头像的图标类型 | String | - | - |
| icon-style | 设置图标的样式 | String | css行内样式语法,属性值为size和color | - |
| open-data | 显示用户和头像,参考微信开放数据 | Array | ['userAvatarUrl','userAvatarUrl'] | [] |
| text | 设置显示文本的内容 | String | - | - |
| placement | 文本的显示位置 | String | left/right/top/bottom | right |
头像事件(Avatar Events)
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:lintap | 当点击头像组件时触发 | ————- | ———— |
